Columnコラム
2021.5.17
ウェブアクセシビリティ解説:第1回 WCAGとは?

こんにちは。SHIFTで日々UX向上に尽力している野尻です。
突然ですが、みなさんは「WCAG」というものをご存じでしょうか。
実はこのWCAG、ウェブアクセシビリティに関する世界的な基準にもなっているガイドラインで、サービスの体験や価値向上を目指すUI/UXを検討する際にも重要な考え方です。
一方でこの内容がなかなかに曲者で、言い回しがわかりにくい点や、そのボリュームから途中で諦めてしまった方もいるのではないでしょうか。
そんな方々のために、私、野尻が一肌脱ぎます!
なるべくわかりやすく、簡潔にWCAGの解説をしていきたいと思います!
とは言え、1回の記事ですべてを解説しようとするとWCAGに負けないボリュームになってしまうので、複数回の記事に分けて解説していきたいと思います。
第1回目は、そもそもWCAGとは何か、歴史の変遷も踏まえながら全体像を掴んでいきたいと思います。
WCAGとは
正式名称はWeb Content Accessibility Guidelinesです。
これはW3C(World Wide Web Consortium)と呼ばれるウェブの世界的標準化を目指す国際的な団体が作成しており、ウェブコンテンツがさまざまな障がいのある人でも利用できることを目指したガイドラインのことを指しています。
2012年には後述するWCAG2.0が国際規格であるISO/IEC 40500:2012として承認され、いまやウェブアクセシビリティにおいて各国で採用されている国際標準になっています。
このWCAGはWCAG1.0、WCAG2.0、WCAG2.1、WCAG2.2(2021年公開予定)、WCAG3.0(草案)と、時代やテクノロジーの発展に合わせて内容がアップデートされています。それぞれの内容や特徴については以下の通りです。(2021年5月時点)


14のガイドライン、65項目のチェックポイントによって構成されています。
HTMLやCSSによる解決を中心とした内容となっており、各項目にチェックポイントと1~3の優先度が振られています。どの優先度に対する項目を満たしているかという観点から、適合レベルをA~AAAと3つのレベルで定義しています。


4つの原則、12のガイドラインで構成されています。
ウェブテクノロジーの発展に伴いHTMLやCSSに限定されずに将来の技術開発にも幅広く適用できるように設計されました。WCAG1.0と異なりチェックポイントではなく達成基準が準備されており、1つの問題に対してA、AA、AAAまで最大3つの異なるレベルの基準に沿って適合性を判断します。


WCAG2.0の内容に、17個の達成基準が追加されたガイドラインです。
認知または学習障がいのある利用者、ロービジョンの利用者、モバイルデバイス上における利用という大きく3つの観点からウェブアクセシビリティを実現するための内容が追加されています。適合性の判断はWCAG2.0と同様です。


2020年8月に公開された草案ではWCAG2.1と同様の3つの観点から、さらに9つの達成基準が追加されることに加え、一部の達成基準のレベルが変更されています。適合性の判断はWCAG2.0と同様です。


2021年1月よりW3Cから草案として公開されています。
WCAG3ではガイドラインへの理解をより容易にする、より多くの利用者のニーズをカバーする、さまざまなウェブコンテンツ・アプリ・ツールおよび組織に対応できるようにすることを目的として作業が進められています。
また、適合性についてもタクスまでのプロセスに重点を置き、評価基準や適合レベルの呼称も変わることが予定されています。
近年におけるインターネットの普及、テクノロジーの発展、さらには昨今のコロナ禍に伴う非対面サービスの需要増加といった影響により、ウェブ上における接点が急増している「いま」だからこそ、上記のようなWCAGを踏まえた誰でも利用できるウェブアクセシビリティの実現が求められています。
WCAGの国内規格への反映
2012年に国際規格となったWCAG2.0ですが、日本国内の規格はどうなっているのでしょうか。
日本には国際規格であるISO/IECとは別にJIS(日本産業規格)と呼ばれる日本独自の国家規格が存在しています。その内のJIS X 8341シリーズと呼ばれる「高齢者・障害者等配慮設計指針− 情報通信における機器,ソフトウェア及びサービス−」に関して、第3部(以下:JIS X 8341-3)でウェブコンテンツに関する内容が記載されています。
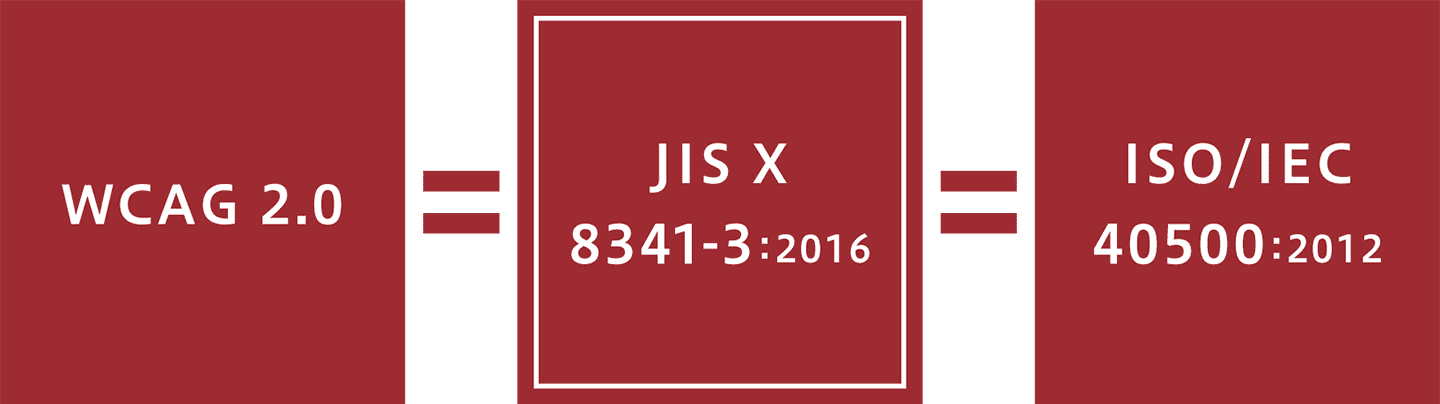
このJIS X 8341-3は2004年6月に制定され、何度かの改定後、WCAG2.0が2012年にISO/IEC 40500:2012として国際規格なったことを受け、その規格の内容と一致するように2016年にJIS X 8341-3も改正されました。これによりISO/IEC 40500:2012=WCAG2.0=JIS X 8341-3:2016と、国際規格とW3C勧告、日本国内の規格が完全に一致するようになりました。

※参考:ウェブアクセシビリティ基盤委員会
WCAG2.0の4つの原則と12のガイドライン
さて、ISO/IECとして国際規格となり、日本産業規格としても制定されたWCAG2.0の内容とは具体的にどのようなものなのでしょうか。
実際にWCAG2.0として規定されている4つの原則と12のガイドラインを見てみましょう。
(WCAG2.0の内容を参考に簡潔にまとめています)
■原則1:知覚可能
- 情報やユーザーインターフェース要素は、利用者が知覚できる方法で提示する
- 1.1 | 非テキストコンテンツにはテキストによる代替を提供する
- 1.2 | 時間に依存するメディアは代替コンテンツを提供する
- 1.3 | 情報や構造を損なわずにさまざまな方法で提供できるようにコンテンツを制作する
- 1.4 | コンテンツは利用者が見やすく聞きやすいものにする
■原則2:操作可能
- 利用者がユーザーインターフェース要素やナビゲーションを操作できる
- 2.1 | すべての機能がキーボードから利用できるようにする
- 2.2 | 利用者がコンテンツを読み、使用するための時間を十分に提供する
- 2.3 | 発作を引き起こすようなコンテンツを設計しない
- 2.4 | 利用者が必要なコンテンツを探し出す、現在地を特定するのに役立つ手段を提供する
■原則3:理解可能
- 情報やユーザーインターフェースの操作が理解可能である
- 3.1 | テキストコンテンツを読みやすく理解可能にする
- 3.2 | ウェブページの表示や挙動を予測可能にする
- 3.3 | 利用者の間違いを防止し、修正を支援する
■原則4:堅牢
- 技術支援を含むさまざまなユーザーエージェントが解釈できるよう十分に堅牢である
- 4.1 | 現在や将来の技術支援を含むユーザーエージェントとの互換性を最大化する
また、各ガイドラインの中にはレベルA、AA、AAAの達成基準が規定されており、各レベルの定義としては下記となります。
- レベルA
-
ウェブアクセシビリティを確保するために最低限達成するべき状態
- レベルAA
-
ウェブアクセシビリティが十分確保されている状態。日本でも公的機関に対して求められるレベル
- レベルAAA
-
非常に高いウェブアクセシビリティが確保できている状態
このレベルAAAの状態が実現できるのであればウェブアクセシビリティが高い状態とされますが、コンテンツの内容や実現することが現実的に不可能な場合も出てきます。その場合、レベルAAAを達成しなければいけないというわけではなく、レベルAAAを目指し誰でも利用できるよう可能な限りウェブアクセシビリティの確保を目指すことが必要です。
さらに、前述した通りWCAG2.0では1つの問題に対してA、AA、AAAまで最大3つの異なるレベルの基準に沿って適合性を判断します。例えば、「1.4:コンテンツは利用者が見やすく聞きやすいものにする」というガイドラインで規定されている内容を見ると、色の使い方に関する問題に対しても各レベルで下記の内容な達成基準が規定されています。
色の使い方に関するガイドライン
- レベルA
-
1.4.1:色の使用
色が、情報を伝える、動作を示す、反応を促す、または視覚的な要素を判別するための唯一の視覚的手段ではない - レベルAA
-
1.4.3:コントラスト(最低限)
テキストや文字画像の視覚的な表示に関して少なくとも4.5:1のコントラスト比がある - レベルAAA
-
1.4.6:コントラスト(高度)
テキストや文字画像の視覚的な表示に関して少なくとも7:1のコントラスト比がある
このようにガイドラインの項目ごとにレベルと達成基準が規定されているため、提供するコンテンツやサービスでどこまでのレベルを達成するべきかの目標を設定すると共に、達成基準を理解したうえで対処していくことでウェブアクセシビリティを実現することが重要になってきます。
まとめ
以上、まずはウェブアクセシビリティのガイドラインとなるWCAGとは何かというところから、JISとの関係性、国際規格にもなったWCAG2.0の全容についてご説明しました。ぼんやりとしていた、いまいちわかっていなかったWCAGの輪郭が少しずつ見えてきたのではないでしょうか。
次回からはWCAG2.0の各ガイドラインについて詳細に解説していきたいと思いますので、一緒にウェブアクセシビリティへの理解を深めていきましょう!
それでは次回もお楽しみに!
UX資料ダウンロード
SHIFTのUXサービス資料や、調査資料をダウンロードできます。
是⾮ご活⽤くださいませ。



