Columnコラム
2021.1.19
ユーザーテストで発見!2つのUX課題例とUXチェックポイント

こんにちは。SHIFTで日々UX向上に尽力している野尻です。
最近ではテクノロジーやデバイスの発展だけではなく、コロナ禍の影響もありアプリやWebサービスとの接点が増加しています。そのなかで、利用者の体験を損なうものや使いにくい点があった場合は、より体験価値が高い他のサービスに流れてしまうことが懸念されます。
この問題を解決する方法の1つとして、利用者に近い一般のユーザーを集めて実際のサービスを利用してもらうことで利用者視点からの問題点や改善点を発見していくユーザーテストという定性評価手法があります。
今回はこのユーザーテストについて、実際の事例も交えながらご紹介させていただきます。
ユーザーテストとは
ターゲットやペルソナ、サービス利用者に近い一般のユーザーを集め、実際にサービスを利用してもらうことで、問題点や改善点を発見する定性調査の手法の1つです。
具体的には、モデレーターが一般ユーザーである被験者にタスクを提示し、実行過程のなかでタスク達成の障害や不満に感じる箇所がないかを確認していきます。
被験者は操作しながら考えていることを口に出していく思考発話を行い、モデレーターは被験者の発言に対して質問していくことで課題や問題を発見していきます。
UX専門家がプロの視点から評価を行うエキスパートレビューとは異なり、一般ユーザーの視点だからこそ気づける課題や問題を発見できるだけではなく、利用者の操作・発言によって原因の特定や利用時の感情まで把握できることが特徴です。
発見された課題の具体例
では、ユーザーテストを行うことでどのような課題が発見されるか、実際の具体例をご紹介します。
ケース1:ユーザーが有益な情報に気づけない
これは登録フォームを操作している最中に発生した課題です。
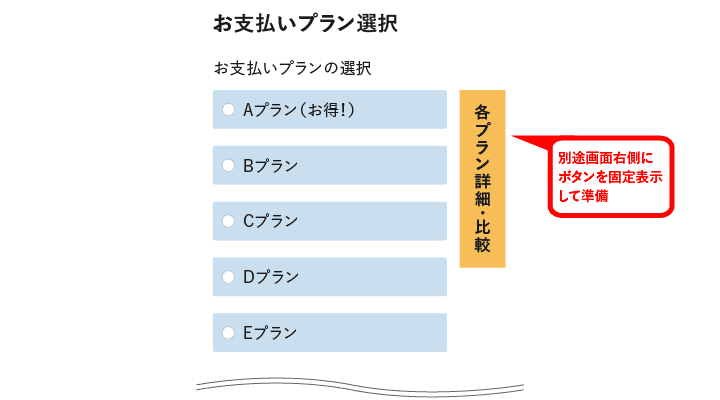
課題が発生したのはお支払いプランを選択するページで、複数のプランが存在しており、それぞれ内容が異なっていました。 ページ内では、どのお支払いプランがお得か?という情報は記載していましたが、詳細や比較については画面を圧迫してしまうため、別途画面右側にボタンを固定表示し、必要な時にいつでも見ることができるように準備してありました。

しかしユーザーテストを行った結果、ボタンからプランの詳細や比較が表示されることはありませんでした。それだけではなく、被験者からはタスクを終了した後に「結局どのプランがいくらなのかわからなくて不安」といった声すら上がっていました。
原因について被験者にヒアリングをしてみると、「ボタンの存在に気づかなかった」という意見が大半を占めていました。常に画面内にボタンが表示されているにも関わらず、です。
なぜ、被験者はボタンに気づくことができなかったのでしょうか。
人間が明確に見えているのは親指の爪程度
これには人間の目の構造が大きく関わってきます。
人間の視野には中心窩(ちゅうしんか)と呼ばれる目のなかでも高精細、かつ脳での情報処理能力が高い部分が存在しています。
しかし、その範囲は腕をいっぱいに伸ばした時の親指の爪程度に例えられるほど狭い領域です。私たちは普段、中心窩を素早く動かすことで物事を詳細に捉えています。
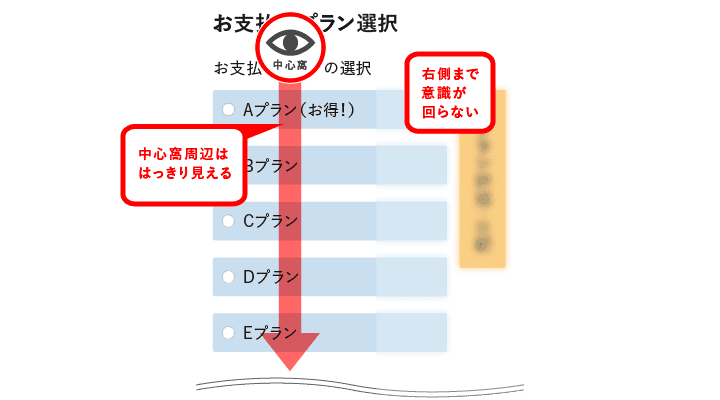
問題になったページを見てみましょう。
利用者は登録を完了させるという目的を達成するため、画面左側のお支払いプランの選択肢に注視し、中心窩を集中させます。
そうすると、プラン詳細や比較を表示するボタンは中心窩から外れてしまい、表示されてはいますが何が書いてあるのかは認識していない状況となります。これがボタンに気づかなかった原因の一つだと推測されます。

実際に被験者から「手続きを進めることに集中して、ボタンの存在に気づかなかった」という声も出ていたため、左側に視野が集中しており、右側までは意識が回らなかったということがわかります。
そのため、利用者にとって有益な情報は操作に集中する近くに記載することで理解や気づきを促し、不安や不満を抱かせないようにすることが重要です。
ケース2:非効率な操作は不満を生む
このケースは住所を入力するフォームで発生した課題です。
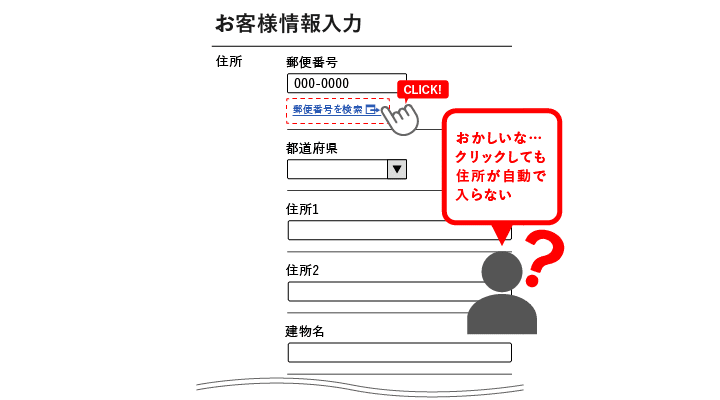
郵便番号を入力した後、郵便番号入力欄の近くにある「郵便番号を検索」というボタンがあり、これをクリックすると郵便番号から住所が自動的に反映されると思いクリックした被験者がほとんどでした。

しかし実際は、あくまで現住所の郵便番号がわからない人向けのボタンになっているため、クリックすると郵便番号を検索する外部ページに遷移します。この遷移を経験した被験者はクリックしても住所の自動入力がされないことに気づき、不満そうに住所を入力していました。
利用者は効率的なUXに慣れている
この現象が起こった原因としては、他サービスにおける入力フォームでは郵便番号を入力することで自動的に住所が反映される機能が一般的になりつつあり、被験者側でもその機能が当然実装されているという認識が前提にあったということです。
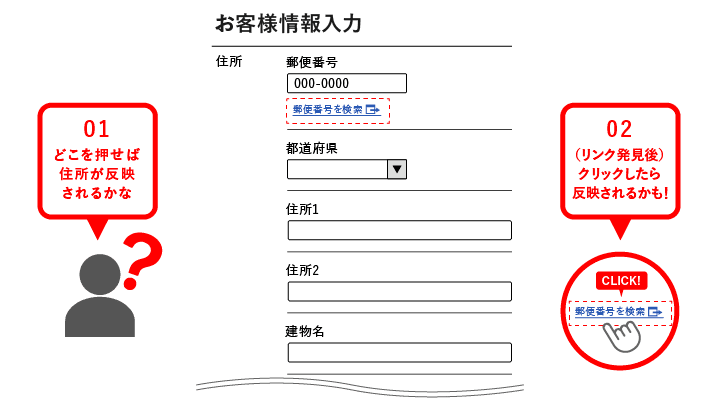
被験者は郵便番号からの住所自動入力という優れたUX機能に慣れてしまっているため、「どうやって入力するか?」ではなく、「どうすれば郵便番号から住所を反映させることができるのか?」という認識で操作を行ってしまいます。
つまり、郵便番号から住所を反映させるためのボタンを探しているなかで、それらしい表記のボタンがあったため、住所が反映されるだろうと期待してクリックしていたのです。

このような慣れによる推測は、利用者が普段使っているサイトやサービスによって変わるため一概に正解の挙動というものはありません。しかし、自社のサービスを利用する利用者が、どのような挙動を想像しているかを理解するためには、他のサービスでどのような使いやすさを提供しているかも理解しなければなりません。この理解を怠ってしまうと、知らず知らずのうちに利用者の満足度を低下させることに繋がってしまうので注意が必要です。
ユーザーテストによって見えたUXのチェックポイント
以上、2つの課題ケースを見てきましたが、ユーザーテストでは他にもさまざまな課題が発見されています。個別具体的な話になってしまうと掲載しきれないので、課題のなかでも共通点を見つけて抽象化すると、下記のような点がUXのポイントとして挙げられそうです。
※あくまで弊社のユーザーテストの実績が元になっているため、下記の内容を反映することでUX向上を保証するものではありません。
- ①利用者に馴染みのない用語が使われていないか、使う場合は用語の説明がされているか
- ②入力の手間を省けるような工夫があるか
- ③(比較対象がある場合)違いが一目でわかるようになっているか
- ④一目見て内容が伝わるか
- ⑤デザインに統一性があるか
- ⑥目的のページが簡単に見つけられるか
- ⑦説明のない動作や操作が発生していないか
など…。
どの課題にも共有して言えるのは、開発者側の視点から考えるだけではなく、利用者側の視点からどのように感じるかをしっかりと想像することなのですが、これは一朝一夕で実現できるものではありません。
そのため、ユーザーテストを通してサービスがどのように利用されているのか?を把握しながら改善していくことが重要になります。
まとめ
いかがでしたでしょうか?
一般のユーザーだからこその課題や問題を発見できるのがユーザーテストの魅力です。
UXはその名の通りユーザーである利用者あってのものです。利用者がどのような操作をしているのか、それによってどのような感情を抱くのかを把握し、改善に活かしていくことはUX向上のために効果的です。
登録数が増えない、離脱が多い、クレームが頻繁に寄せられている、など課題を抱えている場合は、ぜひ一度、ユーザーテストで確認してみてはいかがでしょうか。
UX資料ダウンロード
SHIFTのUXサービス資料や、調査資料をダウンロードできます。
是⾮ご活⽤くださいませ。



